メモを残していたものをとりあえず、貼り付けておきます。
THEADを固定したままスクロールする方法としてTBODY要素に「overflow-auto」を指定する方法があるが、IE で正しく表示されないバグ(TBODY要素に指定したoverflowが無視される・高さがTRに継承されるなど)
やりたいことは、tableのtheadにあたる見出し部分を固定にして、tbodyの部分をiframeのようにスクロールできるようにするというものです。
方法は色々あれど、無駄にトリッキーになり改修がしにくくなることが分かったため、1つのテーブル内で実現するのは諦めました。(とくにtrがwidthを持たないのが事態を複雑にしてしまいました。)
結局、見出し用のdivと本体用のdivを作り、それぞれdivの子のテーブルの幅を同じにして(つまりtdの幅も決め打ち)、本体用のdivにスクロールを出すようにしました。もちろん、こちらのdivの幅も決め打ちです。
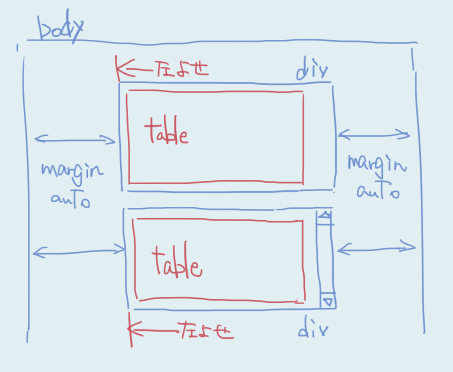
文章で説明しても分かりにくいので、こんな感じにDOMを組みました。

この構造にしておけば、仕組み的に分かりにくいところはでてきません。ただtable内の要素が増減したときに、単にサイズを合わせるのが面倒くさいだけです。
実際の案件では、このtableの中にスクリプトをゴリゴリ仕込んでいるので、外野でわけの分からないことをすると(たとえばDOMをcloneしたり)、中のイベントのケアも動的になってしまってデバッグがつらくなるような状況でした。
決め打ちで済むのであれば、そちらのほうが結局は工数が下がるケースでした。