IT技術
一覧
jQueryUIの使いにくいあの一行ラジオボタンを縦積みに変更
jQueryUIのラジオボタン ラジオボタンはグループの中で1つだけ選択状態になるという特性上、ちょっとした手間が必要となります。とは...
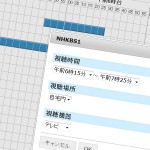
画像をドラッグすると表示領域が変わるjQueryUIを使ったコンテンツ
画像の下に「拡大ボタン」がついていて、ボタンを押すとそのエリアに大きな画像が表示され、画像をドラッグすると表示領域が変わるというコン...
jQuery初学者は$.ajax()ではなく$.post()を使おう
公式ページでも「$.ajaxなんか使わなくても、$.get()とか.load()のような使いやすい関数があるよ」といっていま...
PHP「array_key_exists()」と「isset()」
array_key_exists()もisset()もどちらも値があるかをブール値で返す関数です。 NULL値を持つ配列キーを評価した場...
Child Pages Shortcodeを入れてみた
そのページの子ページを表示するショートコードが使えるようになります。 ということで導入してみました。 Wordpressの公式に登録...
Crayon Syntax Highlighterを入れてみた
WordPress Theme Simplicityを作っている人がCrayon Syntax Highlighterを愛用していた...
Chromeのバージョン 45.0.2454.93 mがやんちゃ
2015年9月1日からChromeのバージョンが45となり、Flash広告の動作が制限されることとなりました。 具体的にはストリー...
話題になっているらしいCookieが なぜ話題になっているのか分かる講座
サードパーティーCookieなどという言葉が(社内で)飛び交っているので、これを機会にCookieというものを調べあげて説明しました。 ...
divの中に高さの低い画像を入れるとできる空白
HTML3のときのクセで、テーブルの中にフッター用の画像を入れる要領で、divのなかにimgを入れたら妙な隙間が・・・。 どうやら、d...
JavaScriptからActionScriptを呼び出す
実際にはコールバックするのでJS→AS→JSという流れになります。 想定は以下のとおり 回答フォームの一部がFlashで作られ...
html()を使うとmouseleaveが効かない
こういうのが意図したようには動かないという話。 具体的には"mouseenter"は動くのだけど、"mouseleave"は動かない。...
テキストボックスの文字数をカウントして表示
テキストボックスに入力中に、その文字数をリアルタイムに表示するというjQueryのコード。 ※会社でニーズがあったので、このブログのプロジ...
WordPressのtagの見かけをjQueryでいじってみた
WordPressの「00_」から始まるtagに打ち消し線をつけて、頭に「CLOSE:」をつけるjQuery。 うちのテーマはhead...