「Ajaxの通信を始める前にローディング画像を出して、alwaysで画像を消すというのをすべての通信時にやるのであれば、$.ajaxSetup()に書いておくのが吉だよね」ということで、何度も作りなおさなくても済むように備忘録的に書きつけておきます。
モダンブラウザとIE8以上、スマホをターゲットとはしていますが、検証はこれからなので、書き換わるかもしれません。あとローディングのクルクル画像自体も透過してしまっていますが、「z-indexを複数設定するのも面倒という」理由により雑に設定しています。とにかく、操作を抑止するレイヤーがあればいいというスタンスです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#loader { position:fixed; width:100%; height:100%; left:0; top:0; background:#fff; filter:alpha(opacity=60); -moz-opacity:0.60; opacity:0.60; z-index:100; } #imgDsp { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 80px; height: 80px; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
jQuery(function($){ // Ajaxの設定 $.ajaxSetup({ timeout:5000, beforeSend:function(){ $('body').append('<div id="loader"><div id="imgDsp"><img src="./img/load.gif" width="80" height="80"></div></div>'); }, complete:function(){ $('#loader').remove(); } }); }); |
jQueryで操作してbodyタグ内にDOMを追加しているので、body内に静的なDOMの記述はしていません。
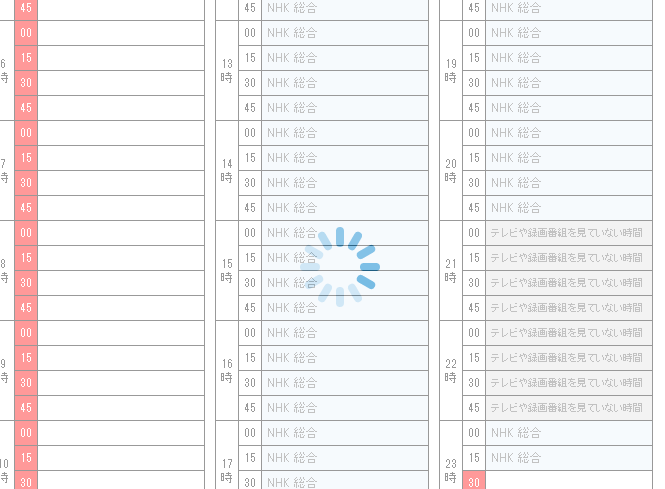
これならパッと実装できるかなと思います。画像自体は「Loader Generator」で生成しました。こういう感じになります。

IE9などは単位(px)を付け忘れると0と同じ扱いをされるので注意です。